Headless CMS Explained: Why Developers Are Switching to It

Headless CMS is revolutionizing content delivery. Learn its benefits, career scope, required skills, and salary insights for developers.
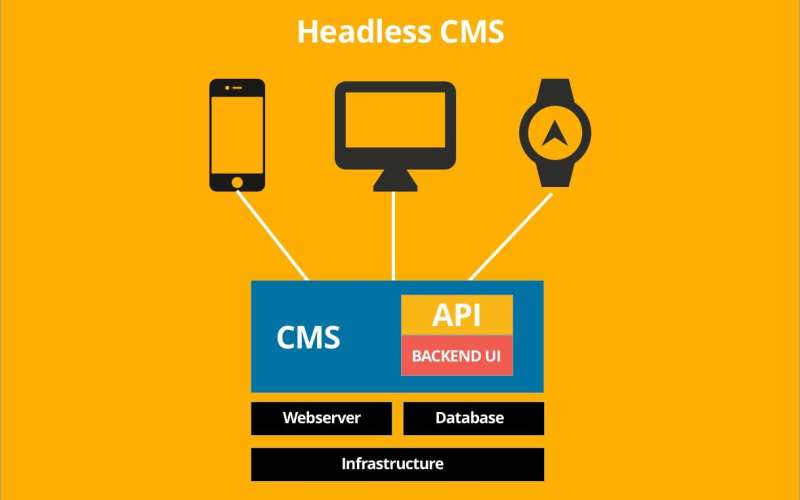
What is a Headless CMS?
A Headless CMS is a content management system that separates the back-end content repository from the front-end presentation layer. Unlike traditional CMS platforms like WordPress, which manage both content and how it’s displayed, a headless CMS only handles content storage and delivery via APIs. Developers can use any front-end technology to display content, making it more flexible and scalable for modern applications.
Why Should You Use a Headless CMS?
- Omnichannel Content Delivery: Content can be published across websites, mobile apps, IoT devices, and other digital platforms.
- Greater Flexibility: Developers can use any front-end framework like React, Angular, or Vue.js.
- Better Performance: Reduces load time and enhances website speed with optimized content delivery.
- Scalability: Easily integrate with third-party tools and scale as needed.
- Security Benefits: Separating the CMS from the front-end reduces attack surfaces.
How to Become a Headless CMS Developer?
- Learn Programming & Front-End Frameworks: JavaScript, TypeScript, React, Vue.js, or Angular.
- Understand API Communication: RESTful APIs and GraphQL are essential for fetching content.
- Familiarize with CMS Platforms: Strapi, Contentful, Sanity, and Prismic are popular headless CMS options.
- Work with Cloud & Hosting Solutions: Knowledge of AWS, Firebase, or Vercel for hosting content-driven apps.
- Learn Static Site Generators: Gatsby, Next.js, or Nuxt.js optimize content rendering.
- Develop & Deploy Projects: Build sample applications to master integration.
- Stay Updated with Trends: Follow CMS evolution, Jamstack architecture, and cloud-based content solutions.
Roles & Responsibilities of a Headless CMS Developer
- Integrate headless CMS with front-end applications.
- Develop API-driven content delivery systems.
- Optimize CMS performance for SEO and speed.
- Ensure security and scalability of CMS-based applications.
- Implement personalization and dynamic content strategies.
- Maintain CMS integrations with third-party tools like e-commerce platforms.
- Collaborate with designers, content creators, and DevOps teams.
Headless CMS Developer Salary in India & US
- India: ₹7 LPA – ₹25 LPA, depending on expertise and experience.
- United States: $90,000 – $160,000 per year, based on skill level and location.
Conclusion & Future Prospects
The future of headless CMS is bright, as more companies embrace omnichannel content delivery and API-first architecture. With increasing demand for seamless digital experiences across multiple platforms, headless CMS developers will find numerous career opportunities in web development, e-commerce, and SaaS industries.
Keywords:
Headless CMS, API-first CMS, Contentful, Strapi, Sanity, Prismic, CMS Development, Front-End Development, Jamstack, Gatsby, Next.js, REST API, GraphQL, Digital Experience, Web Development.



Write A Comment
No Comments